Custom fields
The additional fields offer you the possibility to add your own fields for the different program-areas in order to save your own information here. For example, you can enter your own additional information for products or categories that are not yet available in the standard system and can use it also in the rulebuilder or you can show them in the storefront.
You can find the administration module under Settings > System > Custom fields.
CustomFields should always be edited in the default language of the store (switch to default language in the admin). This ensures that the inheritance of the values applies to all languages. This is important if you want to create rules or other things with this value. If you want to have a different value for a language, you should switch to this language in the Admin and enter the value in the CustomField there. This will overwrite the value for this language only. Otherwise it is not guaranteed that a value is available in all languages, as the inheritance does not take effect. This means that rules in these languages cannot take effect and the customer can, for example, buy a product with a shipping method that is not suitable for this product.

Create Set
The additional fields are sorted into sets. This means that each set can contain several additional fields. For example, you can combine thematically similar additional fields in one set. These sets can then be assigned to one or more programme areas such as products or categories. You then have the option of filling the additional fields with information within these program-areas.
To create a set click on the New set button, the following window will open

A unique technical name is required to create a new set.
Please note that the technical name cannot be changed later.
Please make sure that the custom fields do not contain any TWIG special characters such as - or #. This can otherwise cause errors in product exports.
The position determines the order in which custom fields are displayed in the administration. The higher the numerical value entered, the further back the additional field is displayed in the administration.
In addition, you can assign a label, which is used for the display in the administration. The label can optionally be defined in all administration languages.
It is also necessary to specify for which program areas the set is to be available.
If no area is selected, the set is created but is not available in any area.
Create custom field
When you have created the set or in the case of already existing sets, all additional fields of this set are displayed in the lower area. To open the window for creating an additional field, click on the New custom field button.

The view of the modal varies depending on the type selected, as different specifications are required. However, the technical name is a mandatory field in any case. Depending on the additional field type (e.g. selection), however, further fields should be filled in, otherwise the user will not be able to select meaningful data.
When you create a custom field, it is automatically created as a snippet in all snippet sets. You do not have to make any adjustments in the database.
With the option "Modifiable via Store API" the additional field is set to 'public'. This means that anyone can access the stored information via the store API. If critical information, such as customer information, is entered into the field, it should not be made available to the store API.
Please make sure that the custom fields do not contain any TWIG special characters such as - or #. This can otherwise cause errors in product exports.
Select
A selection additional field offers you the possibility of defining various options from which one or more options can be selected later when using the additional field. With a category additional field, you could, for example, specify several headings from which one or more can be selected and thus assigned later in the category configuration.
These configuration options are available for creating an custom selection field:
- Technical name (required): Unique name for the custom field. It can only be used once in the system and cannot be changed later.
Position: You can use the item to sort the custom fields within the set. The lower the value, the further up the custom field is displayed.
Available in shopping carts: Activate the option to make the additional field available in the shopping cart data. This is necessary in order to use it in the Rule Builder or in your own templates.
- Modifiable via Store API: When active, the Store API is allowed to modify this field. This can be used to store custom data if adding new fields to the storefront. For example for new fields in the registration form.
- Label: The label is used to assign a name that can be easily understood by the user. This name is displayed in the administration modules, for example, if the additional field is included there.
- Placeholder: Displayed in the dropdown menu as long as no selection has been made.
- Help text: The help text can be displayed by mouse over a blue question mark symbol.
- Multi select: Use the switch to define whether only one option or several can be selected.
- Technical name: Also, each of the options for selection requires a unique technical name
- Label: A label describing the option can be assigned for better presentation. This label is then also displayed in the selection list instead of the technical name.
- add option: This button allows you to add the input fields for another option.
Exemplary view in the administration

Object selection
With the object selection additional field you can refer directly to other data fields. This way you can select direct references to existing data fields such as
products, categories, countries, shipping and payment methods and many more.
The following configuration options are available for creating an object selection additional field:
- Technical name (required): Unique name for the custom field. It can only be used once in the system and cannot be changed later.
- Position: You can use the item to sort the custom fields within the set. The lower the value, the further up the custom field is displayed.
Available in shopping carts: Activate the option to make the additional field available in the shopping cart data. This is necessary in order to use it in the Rule Builder or in your own templates.
- Modifiable via Store API: When active, the Store API is allowed to modify this field. This can be used to store custom data if adding new fields to the storefront. For example for new fields in the registration form.
- Label: The label is used to assign a name that can be easily understood by the user. This name is displayed in the administration modules, for example, if the additional field is included there.
- Placeholder: Displayed as long as no entry has been made.
- Help text: The help text can be displayed by mouse over a blue question mark symbol.
- Object type: With the object type you determine which data field you want to reference. The data fields from your Shopware administration are available here: dynamic product group, experience world, manufacturer, category, customer, country, delivery method, product, sales channel, payment method. The object type can no longer be changed once the additional field has been created.
- Multiple selection: Use the switch to define whether only one option or several can be selected.
Example view in the administration

Text field
With the text field you provide a field in which text can be stored.
These configuration options are available for creating a text field:
- Technical name (required): Unique name for the custom field. It can only be used once in the system and cannot be changed later.
- Position: You can use the item to sort the custom fields within the set. The lower the value, the further up the custom field is displayed.
Available in shopping carts: Activate the option to make the additional field available in the shopping cart data. This is necessary in order to use it in the Rule Builder or in your own templates.
- Modifiable via Store API: When active, the Store API is allowed to modify this field. This can be used to store custom data if adding new fields to the storefront. For example for new fields in the registration form.
- Label: The label is used to assign a name that can be easily understood by the user. This name is displayed in the administration modules, for example, if the additional field is included there.
- Placeholder: Displayed as long as no entry has been made.
- Help text: The help text can be displayed by mouse over a blue question mark symbol.
Exemplary view in the administration

Media
Offers the option of adding a media file to display it on the product details page, for example, with a template adjustment in the frontend.
The following configuration options are available for creating an custom media field:
- Technical name (required): Unique name for the custom field. It can only be used once in the system and cannot be changed later.
- Position: You can use the item to sort the custom fields within the set. The lower the value, the further up the custom field is displayed.
Available in shopping carts: Activate the option to make the additional field available in the shopping cart data. This is necessary in order to use it in the Rule Builder or in your own templates.
- Modifiable via Store API: When active, the Store API is allowed to modify this field. This can be used to store custom data if adding new fields to the storefront. For example for new fields in the registration form.
- Label: The label is used to assign a name that can be easily understood by the user. This name is displayed in the administration modules, for example, if the additional field is included there.
Exemplary view in the administration

Number
Provides a field for entering numbers. This can be any measure or quantity that is to be recorded in numbers.
The following configuration options are available for creating an custom number field:
- Technical name (required): Unique name for the custom field. It can only be used once in the system and cannot be changed later.
- Position: You can use the item to sort the custom fields within the set. The lower the value, the further up the custom field is displayed.
Available in shopping carts: Activate the option to make the additional field available in the shopping cart data. This is necessary in order to use it in the Rule Builder or in your own templates.
- Modifiable via Store API: When active, the Store API is allowed to modify this field. This can be used to store custom data if adding new fields to the storefront. For example for new fields in the registration form.
- Label: The label is used to assign a name that can be easily understood by the user. This name is displayed in the administration modules, for example, if the additional field is included there.
- Placeholder: Displayed as long as no entry has been made.
- Help text: The help text can be displayed by mouse over a blue question mark symbol.
- Number type: Here you can choose whether the possible entries are an integer or a float.
- Steps: Defines the steps that are possible to enter the number. This allows you, for example, to ensure that a certain scale is always adhered to.
- Min: Specify the smallest possible input
- Maximum: Specify the largest input possible
Exemplary view in the administration

Date / Time
Provides a selection mask for selecting a date and time. This is conceivable, for example, as an event date for tickets.
The following configuration options are available for creating a date/time selection:
- Technical name (required): Unique name for the custom field. It can only be used once in the system and cannot be changed later.
- Position: You can use the item to sort the custom fields within the set. The lower the value, the further up the custom field is displayed.
Available in shopping carts: Activate the option to make the additional field available in the shopping cart data. This is necessary in order to use it in the Rule Builder or in your own templates.
- Modifiable via Store API: When active, the Store API is allowed to modify this field. This can be used to store custom data if adding new fields to the storefront. For example for new fields in the registration form.
- Label: The label is used to assign a name that can be easily understood by the user. This name is displayed in the administration modules, for example, if the additional field is included there.
- Help text: The help text can be displayed by mouse over a blue question mark symbol.
Exemplary view in the administration

Checkbox
Here you have the simple option of including a checkbox to activate or deactivate information. With such a checkbox you could, for example, activate or deactivate the information "shipping by forwarding agent" and query this as a rule in the shipping methods.
The following configuration options are available for creating a checkbox:
- Technical name (required): Unique name for the custom field. It can only be used once in the system and cannot be changed later.
- Position: You can use the item to sort the custom fields within the set. The lower the value, the further up the custom field is displayed.
Available in shopping carts: Activate the option to make the additional field available in the shopping cart data. This is necessary in order to use it in the Rule Builder or in your own templates.
- Modifiable via Store API: When active, the Store API is allowed to modify this field. This can be used to store custom data if adding new fields to the storefront. For example for new fields in the registration form.
- Label: The label is used to assign a name that can be easily understood by the user. This name is displayed in the administration modules, for example, if the additional field is included there.
- Help text: The help text can be displayed by mouse over a blue question mark symbol.
Exemplary view in the administration

Active/Inactive switch
Includes a switch that provides a boolean data set ("0"/"1") in the background.
The following configuration options are available for creating an active/inactive switch:
- Technical name (required): Unique name for the custom field. It can only be used once in the system and cannot be changed later.
- Position: You can use the item to sort the custom fields within the set. The lower the value, the further up the custom field is displayed.
Available in shopping carts: Activate the option to make the additional field available in the shopping cart data. This is necessary in order to use it in the Rule Builder or in your own templates.
- Modifiable via Store API: When active, the Store API is allowed to modify this field. This can be used to store custom data if adding new fields to the storefront. For example for new fields in the registration form.
- Label: The label is used to assign a name that can be easily understood by the user. This name is displayed in the administration modules, for example, if the additional field is included there.
- Help text: The help text can be displayed by mouse over a blue question mark symbol.
Exemplary view in the administration

Text Editor
Provides a text editor that allows you to easily enter styled text and include it in the frontend, e.g. by editing the template.
The following configuration options are available for creating a text editor:
- Technical name (required): Unique name for the custom field. It can only be used once in the system and cannot be changed later.
- Position: You can use the item to sort the custom fields within the set. The lower the value, the further up the custom field is displayed.
Available in shopping carts: Activate the option to make the additional field available in the shopping cart data. This is necessary in order to use it in the Rule Builder or in your own templates.
- Modifiable via Store API: When active, the Store API is allowed to modify this field. This can be used to store custom data if adding new fields to the storefront. For example for new fields in the registration form.
- Label: The label is used to assign a name that can be easily understood by the user. This name is displayed in the administration modules, for example, if the additional field is included there.
- Placeholder: Displayed as long as no entry has been made.
Exemplary view in the administration

Color picker
Allows you to select a color by selecting from a color palette or entering the HEX color code.
The following configuration options are available for creating a color picker:
- Technical name (required): Unique name for the custom field. It can only be used once in the system and cannot be changed later.
- Position: You can use the item to sort the custom fields within the set. The lower the value, the further up the custom field is displayed.
Available in shopping carts: Activate the option to make the additional field available in the shopping cart data. This is necessary in order to use it in the Rule Builder or in your own templates.
- Modifiable via Store API: When active, the Store API is allowed to modify this field. This can be used to store custom data if adding new fields to the storefront. For example for new fields in the registration form.
- Label: The label is used to assign a name that can be easily understood by the user. This name is displayed in the administration modules, for example, if the additional field is included there.
Exemplary view in the administration

Link a Text Field to a Custom field
Text fields in Shopping Experiences not only allow you to populate them with static text but also provide the option to link them to custom fields and enrich them with dynamic product information – for example, for specific safety instructions, legally required product details, or origin information.

Here’s how it works: First, you need to select a Shopping Experience. You can find out how to create a Shopping Experience in our article on Shopping Experiences. Start by adding a Text (1) or Text & images (1) block to the Shopping Experience of your choice.
If you already have one of these blocks, you can of course use them as well. For our example, we will use a standard Text (2) block. Once you’ve placed the block in the desired location within your Shopping Experience, you need to edit it using the gear icon (3).

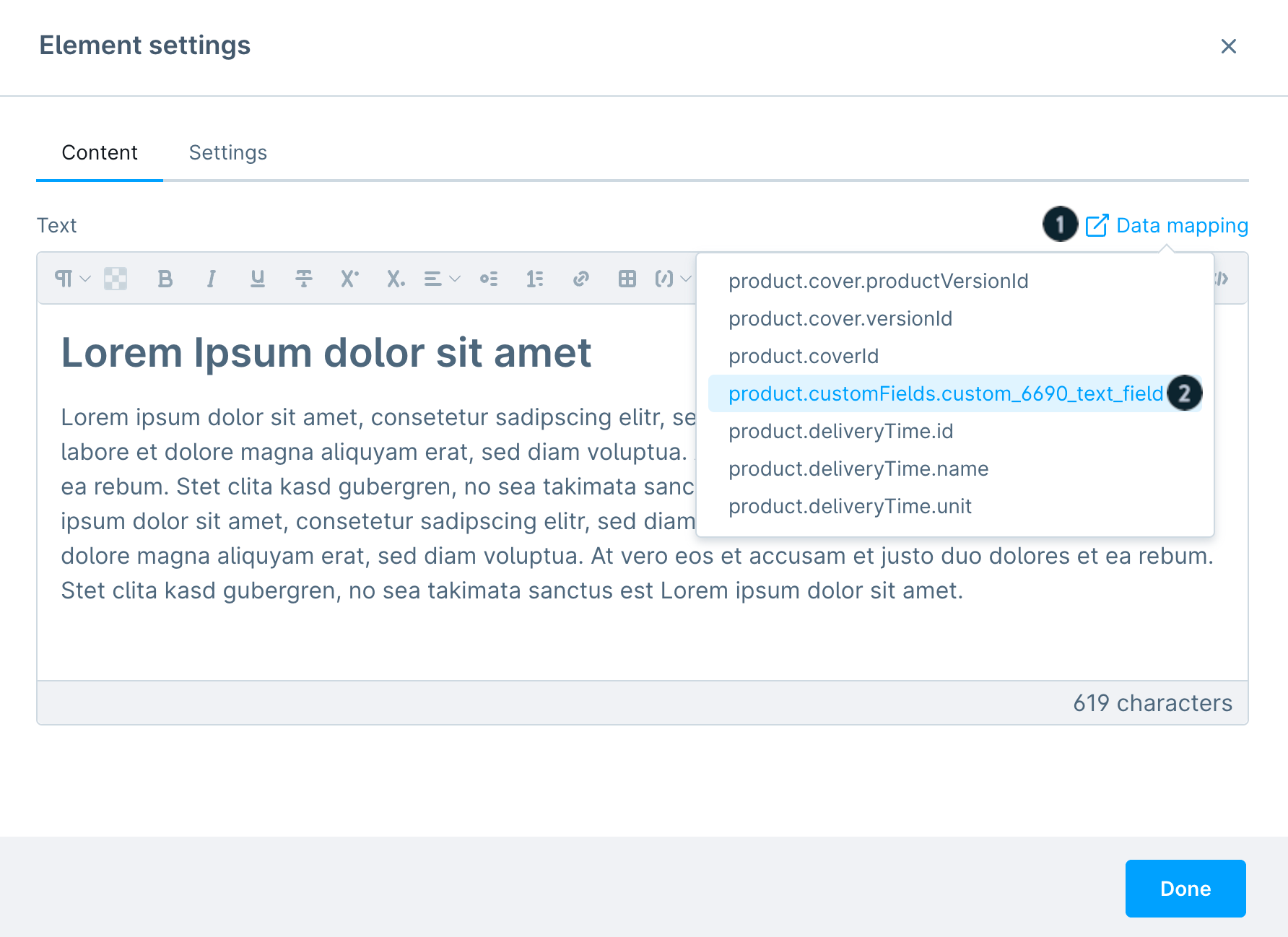
In the next modal, you would normally write the static text into the editor. However, since we want to extract dynamic product information instead of static text, you first click on Data Mapping (1) and then select the desired custom field (2).

Once linked to a custom field, you can also undo the connection by clicking on Remove Data Mapping (1).
After you’ve correctly assigned your desired custom field, confirm the change by clicking Done (2). Finally, the Shopping Experience just needs to be saved and assigned to the desired products. The change will now be visible in the storefront.
Include custom field in the storefront
If you want to display the content of an custom field in the storefront, a template adjustment is necessary.
This is explained in detail in the article changing a template.
