Free text fields / attributes
The free text field management is the next generation of the Shopware attributes and displaces this function. All of your current attributes, including those from plugins, will be unmodified and can still be used! With the help from the new free text field management you can assign almost everything in Shopware free text fields (similar to the attributes in previous versions). They can still be used individually, so no matter if you want to mark items as bulk shipping or mark customers as bonus customers, the possibilities are endless.
The free text field management is a default component of Shopware but needs to be extended in many cases, i.e. if you want to show free text fields in the frontend or build other individual functions that work together with these fields. Please note that we're only be able to support the default integration; all customizations that you make are considered individual programming and are not supported by Shopware.
The module

You can find the module at Configuration > Free text field management in your Shopware backend.

The module is structured as follows:
- Table: Here you choose the database table in which you want to create the free text field.
- Add/Generate entity: Here you can add a new free text field and (re)generate the database entities. When adding a new free text field, the entity will automatically be generated, so regeneration is typically not necessary.
- Configured free text fields: Here all configured ("active") free text field will be displayed.
- Not configured free text fields: Here you can see all ("inactive") free text fields which have not been configured.
- Database settings: This area lets you define the database settings of the free text fields.
- Column name: This is the column name in the database. If this field cannot be edited, that is either because it came from an existing free text field or a third party, which cannot be edited. However, free text fields that you add yourself can be edited.
- Column type: Here you can set the column type you want to use.
- Reset database column data: With this function, you can reset all column data of this free text field. Since this will clear all data from your column, it is only recommended when you want to disable the free text field or change the column type.
- View configuration: This defines the view configuration for your free text field.
- Label: This defines the label of the free text field. This will appear in the backend (if you chose to display it in the backend).
- Support text: This text appears under the input field in the backend and should be used for helpful instructions.
- Help text: This text will be shown in the blue "?" icon on the right side of the free text field in the backend.
- Position: This defines the position (sort order) of the free text field.
- Display in backend: This shows the free text field in the backend, where you can edit its content.
- Readonly in backend: With this option the attribute field in the backend can only be read but not written to.
- Translatable: Here you can set whether the free text field is translatable or not.
Shopware has four different kinds of free text fields:
- Not configured - The database already has this column (i.e. attr1-attr20 of the items), but is not in use. The name of these fields cannot be edited.
- Configured - These free text fields are configured and ready to use.
- Not configurable - These fields are in use (i.e. by 3rd party plugins) and cannot be edited.
- Already contained - These are free text fields that appear in Shopware (i.e. in previous versions). The column names cannot be edited.
Adding a free text field
In the first step, choose the database table where you want to add the free text field. The grid will refresh and display all of the fields which are ready to be configured in this table. Just choose one of the empty fields or click “Add” to enter the desired configuration of your free text field. After saving, the grid will refresh, database entities generated and your free text field is ready to use.
Changing a free text field
You can change the free text fields as often as you want, but note that the content of the database column will not be converted. Reset your data to avoid issues!
Deleting a free text field
You can only delete free text fields that do not contain information or do not belong to a 3rd party plugin.
You can delete a free text field by clicking the red icon (1) in the listing:

Deleting a free text field deletes the whole database column and its content!
Examples
Bulk shipping
First, add the new free text field as below in the screenshot:

After creating the free text field, it can be found in the item data:

Now you can activate the checkbox and mark the item as bulk shipping. You’ll find additional tutorials on shipping methods here.
Bonus class users
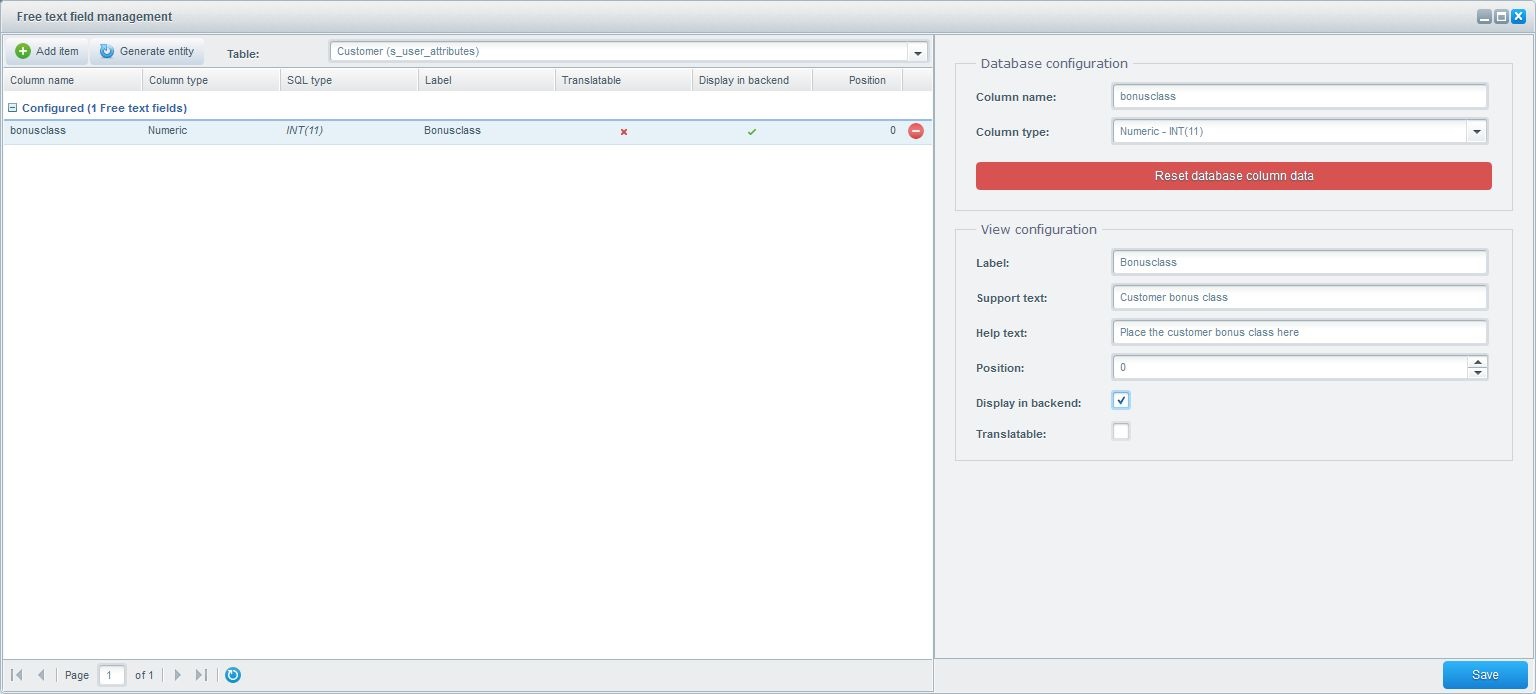
Just create the following free text field:

Now you can enter the bonus class in your customer’s additional free text field:

This value can be used other places (i.e. to set different bonus stages and give rebates). Alternatively, it’s also possible to rank up your customer every 10 orders they make. To do so, the frontend must be individually adapted to count the order and rank the customer higher.
Vouchers for selected users
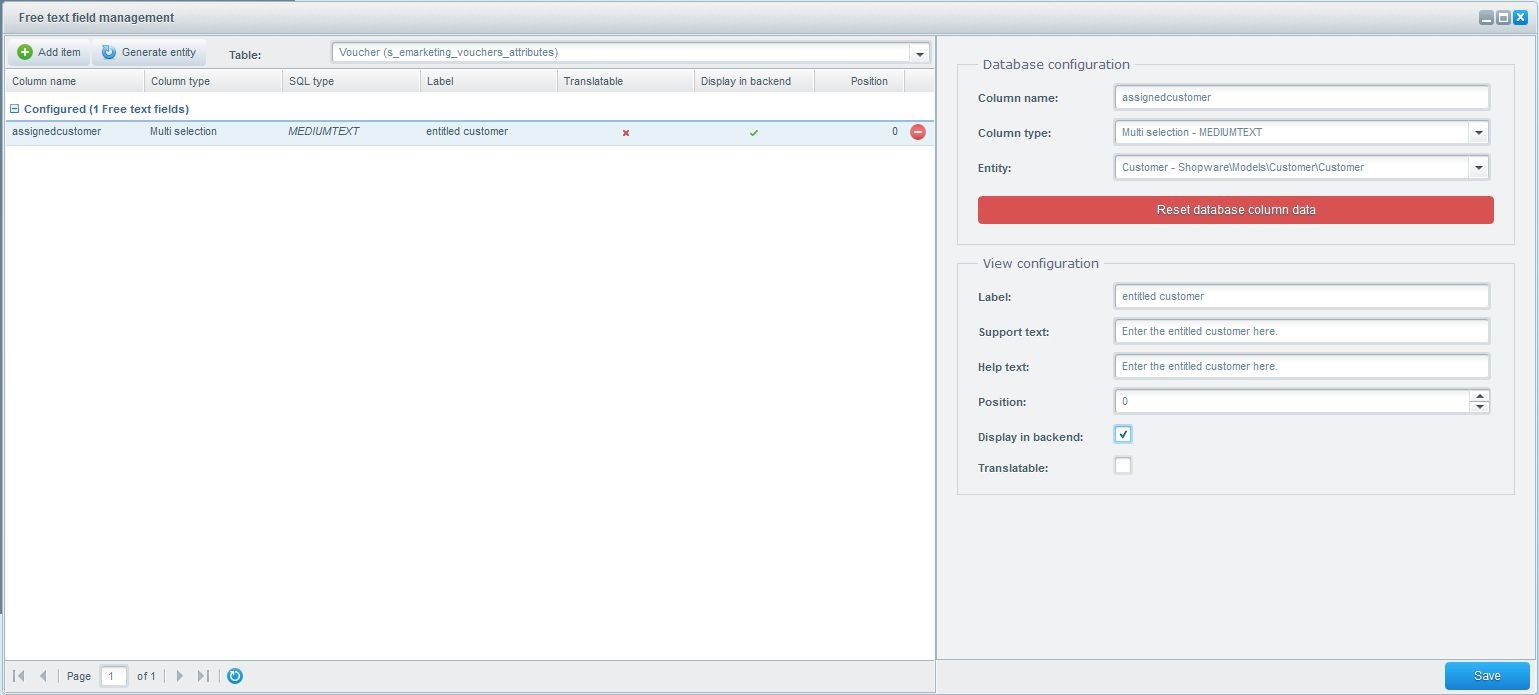
The free text field has to be created as follows:

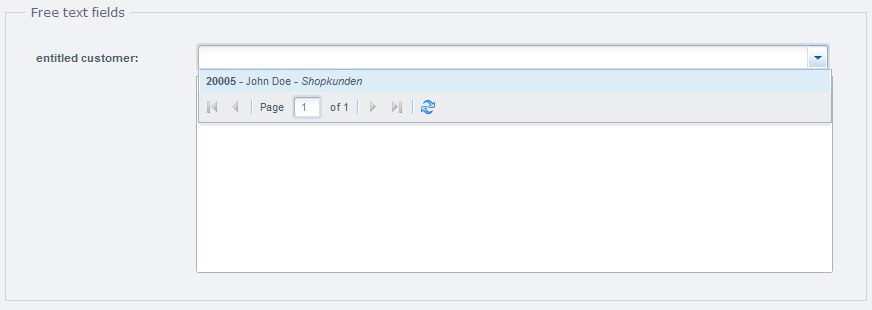
As feature, we use the multiple selection of customers in order to select the users who are able to use this voucher:

Implementing this feature any further required individual programming.
FAQ
Updatingto Shopware 5.2
Your existing free text fields and attributes can still be used.
Free text fields, whose column names use capitals will be migrated, but aren't editable, because the new free text field management only support lower-case naming of the columns!
Free text fields available for those elements
You can create free text fields for the following database tables:
| Element | Database table |
|---|---|
| Item | s_articles_attributes |
| Item price | s_articles_prices_attributes |
| Item image | s_articles_img_attributes |
| Item download | s_articles_downloads_attributes |
| Item link | s_articles_information_attributes |
| Item property | s_filter_attributes |
| Property groups | s_filter_options_attributes |
| Property options | s_filter_values_attributes |
| Item esd | s_articles_esd_attributes |
| Configurator template | s_article_configurator_templates_attributes |
| Configurator price template | s_article_configurator_template_price_attributes |
| Manufacturer | s_articles_supplier_attributes |
| Banner | s_emarketing_banners_attributes |
| Blog | s_blog_attributes |
| Category | s_categories_attributes |
| Country | s_core_countries_attributes |
| Country state | s_core_countries_states_attributes |
| Customer | s_user_attributes |
| Customer billing address | s_user_billingaddress_attributes |
| Customer shipping address | s_user_shippingaddress_attributes |
| Basket | s_order_basket_attributes |
| Order | s_order_attributes |
| Order positions | s_order_details_attributes |
| Order billing address | s_order_billingaddress_attributes |
| Order shipping address | s_order_shippingaddress_attributes |
| PDF template | s_order_documents_attributes |
| Customer group | s_core_customergroups_attributes |
| Shipping costs | s_premium_dispatch_attributes |
| Product streams | s_product_streams_attributes |
| Emotion | s_emotion_attributes |
| Form | s_cms_support_attributes |
| Mail template | s_core_config_mails_attributes |
| Media | s_media_attributes |
| Payments | s_core_paymentmeans_attributes |
| Item export | s_export_attributes |
| Shop page | s_cms_static_attributes |
| User | s_core_autd_attributes |
| Voucher | s_emarketing_vouchers_attributes |
| Customer addresses | s_user_addresses_attributes |
Column types
You can use the following as column types:
| Name | Type |
|---|---|
| Simple text | VARCHAR (As default 255 will set!) |
| Bigger text | TEXT |
| HTML editor | MEDIUMTEXT |
| Numeric | INT(11) |
| Decimal | DOUBLE |
| Checkbox | INT(1) |
| Date | DATE |
| Date / Time | DATETIME |
| Combobox | MEDIUMTEXT |
| Single selection | VARCHAR |
| Multi selection | MEDIUMTEXT |
Usage in the frontend
For performance reasons, not all free text fields are available to be used in the frontend. If the desired free text field is not available, you have the option of writing a plugin in order to use the desired fields in the frontend. Free text fields that affect items are automatically passed to the frontend and can only be implemented in the template via individual programming. If you want to pass other free text fields to the template, they have to be implemented separately. For more information, visit the Developers Upgrade Guide.
