Du siehst Dir gerade den Artikel zu einer älteren Shopware Version an!
Belege / Dokumente
Dokumentenerstellung in Shopware
Die Dokumentenerstellung erfolgt innerhalb der Bestellung unter dem Reiter Dokumente.
Weitere Informationen dazu findest Du hier: Bestellungen
Rechnung erstellen
Sobald Du auf Dokument erstellen klickst, wird der Rechnung eine fortlaufende Nummer aus dem definierten Nummernkreis vergeben.
Lieferschein erstellen
Einen Lieferschein erstellst Du genauso wie eine Rechnung. Für den Lieferschein wird automatisch eine fortlaufende Nummer aus dem definierten Nummernkreis verwendet. Standardmäßig wird der gleiche Nummernkreis der Rechnung verwendet.
Stornorechnung erstellen
Eine Stornorechnung hat standardmäßig keinen Nummernkreis. Wenn Du eine Stornorechnung erstellen möchtest, musst Du in dem Feld Rechnungs-Nummer die Rechnungsnummer der zu stornierenden Rechnung eingeben. Das PDF-Dokument erhält damit die Bezeichnung Stornorechnung zur Rechnung Nr. und ist somit ein Verweis auf die stornierte Rechnung.
Bitte beachte, dass Teilstornierungen im Standard von Shopware nicht supportet werden! Sofern Du das Plugin Shopware ERP powered by Pickware einsetzt, wird der Stornorechnung eine fortlaufende Nummer aus dem definierten Nummernkreis zugewiesen. Zusätzlich kann hierbei auch weiterhin die Rechnungsnummer als Verweis mit angegeben werden. Mit diesem Plugin ist es auch möglich Teilstorno zu erstellen.
Gutschrift erstellen
Wenn Du eine Gutschrift erstellst wird hierfür ebenfalls eine fortlaufende Nummer aus dem Nummernkreis generiert.
Hinweise
Du kannst Belege in den aktuellen Shopware-Versionen löschen. Hierbei solltest Du aber immer beachten, ob dies rechtlich zulässig ist. Vor dem Löschen erscheint zur Sicherheit noch eine Abfrage ob Du dies wirklich vornehmen möchtest. Das Recht Belege zu Löschen kannst du allerdings auch in den Berechtigungen über das Privileg deleteDocument in der order Resource sperren.
Wenn Du das Plugin Shopware ERP powered by Pickware einsetzt, kannst Du die Funktion
Zurücksetzen nutzen und z.B. bei einer Stornorechnung die Rechnungs-Nummer korrigieren bzw. erneut eingeben. Das ursprüngliche Dokument wird dabei zwar ebenfalls nicht direkt bearbeitet oder gelöscht, aber das Dokument wird mit einer fortlaufenden Nummer des Nummernkreises und der korrigierten Rechnungsnummer erneut angelegt.
Wie und wo die Nummernkreise vergeben werden kannst du hier sehen: Nummernkreise
PDF-Belegerstellung
Die Konfiguration der PDF-Belegerstellung kannst Du in den Grundeinstellungen unter Shopeinstellungen > PDF-Belegerstellung vornehmen.
Übersicht
Mit der PDF-Belegerstellung kannst Du bequem die einzelnen PDF-Dokumente über den Editor Deinen Bedürfnissen anpassen.
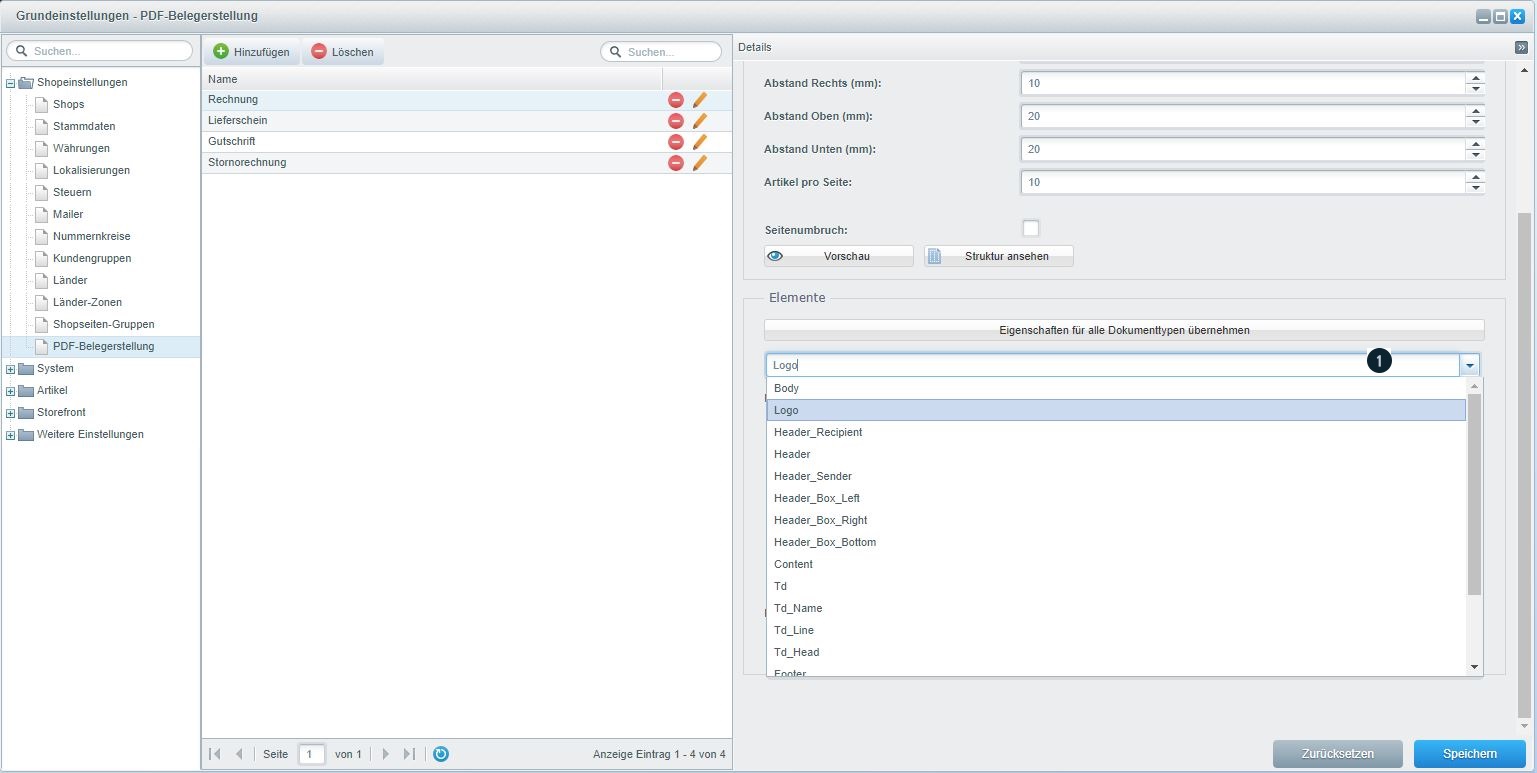
Die PDF-Belegerstellung teilt sich in 3 Bereiche auf. In der mittleren Spalte findest Du eine Übersicht der angelegten PDF-Belege (1). In der rechten oberen Spalte findest Du die Details-Einstellungen für den Druckbereich und die Template-Datei des jeweiligen pdf-Dokuments (2). In der rechten unteren Spalte kannst Du die jeweiligen Elemente des PDF-Dokument (3) aufrufen und ändern.

PDF-Dokument erstellen oder anpassen
Durch klicken auf den Button Hinzufügen (1) legst Du ein neues Dokument an, durch klicken auf den Editieren-Button (2) kannst Du die bestehenden PDF-Belege editieren.

Nachdem Du den Editieren-Button geklickt hast, füllen sich in der rechten Spalte die Details und Elemente des PDF-Dokuments.
Details
- (1) Name: Name des Dokuments.
- (2) Nummernkreis: Legt den Nummernkreis fest, der für dieses Dokument verwendet werden soll.
- (3) Template: Name der Template-Datei im Template-Ordner /_default/documents/
- (4) Abstand: Abstände zum Seitenrand in mm.
- (5) Artikel pro Seite: Anzahl der einzelnen Positionen auf dem Beleg.
- (6) Seitenumbruch: PDF-Beleg mit Seitenumbruch (Ja/Nein).
- (7) Vorschau: Vorschauansicht des PDF-Belegs.
- (8) Struktur ansehen: Zeigt Dir die Struktur des Dokuments in einer schematischen Ansicht.
Der "(6) Seitenumbruch" bezieht sich nicht auf die Generierung des Beleges sondern lediglich auf die Vorschau.

Elemente
In der Übersicht findest Du die jeweiligen Elemente innerhalb Ihrer Dokumenten-Struktur. Über das Dropdown-Feld (1) kannst Du das zu ändernde Element auswählen und anpassen.

Du kannst nun den Inhalt des Elements anpassen (2). In dem Feld Logo-Style(3) lassen sich zusätzliche CSS-Eigenschaften hinterlegen.
Durch Klicken auf den Button Eigenschaften für alle Dokumententypen übernehmen (1) kannst Du die Änderungen auf alle anderen Elemente übernehmen. Durch einen Klick auf den Speichern-Button werden die Änderungen übernommen.

Ziehe niemals Grafikelemente per Drag & Drop in den Editor. Nutze immer die Editor-Funktion "Insert/Edit Image" für das Hinzufügen von Bildern.
Anpassen von PDF-Dokumenten
Hier bescheiben wir Dir den grundsätzlichen Aufbau der PDF-Belege, damit Du einfacher verstehst, wie diese zusammenhängen, um einfacher Änderungen vorzunehmen.
Templatedateien finden
Bevor Du nach den Templatedateien schaust, schau zuerst in die Shopeinstellungen, welches "Dokumenten-Template" eingestellt ist, je nachdem, welches Theme hier konfiguriert ist, musst Du im entsprechenden Theme-Order nach den Themes suchen. Falls hier "Bare" oder "Responsive" eingestellt ist. Suche hier zunächst dein eigenes Theme aus, sodass du updatesicher von den Standarddateien ableiten kannst.
Die einzelnen Template-Dateien der PDF-Belege findest Du in Deinem Template-Ordner:
Rechnung: themes/frontend/MeinTheme/documents/index.tpl
Gutschrift: themes/frontend/MeinTheme/documents/index_gs.tpl
Lieferschein: themes/frontend/MeinTheme/documents/index_ls.tpl
Storno-Rechnung: themes/frontend/MeinTheme/documents/index_sr.tpl
Vererbung der Dokumente
Die Rechnung, also die index.tpl, ist das Haupttemplate, hiermit wird die Rechnung generiert, alle anderen Dokumente leiten von diesem Dokument ab und ersetzen bzw. überschreiben gewisse Bereiche einfach, da sie dort nicht benötigt werden. Falls Du also eine Änderung im Lieferschein vornehmen willst, schaue zuerst in den Lieferschein und leite von dieser Datei ab, da Änderungen in der index.tpl auch in allen anderen Dokumenten erscheinen würden und was je nach Anpassung wahrscheinlich nicht gewünscht ist.
Anpassen der Dokumente
Im Artikel Änderungen am Template vornehmen erklären wir ausführlich, wie das Anpassen von Templatedateien funktioniert.
Wenn Du die Dokumente anpassen willst, kannst Du das genauso wie im Template auch machen, da auch diese Dokumente mit Smarty arbeiten und die gleiche Logik verwenden: Templates aus dem Bare Theme sind der Standard. Nimm hier niemals Änderungen vor, da diese Dateien bei Updates von Shopware überschrieben werden können! Konfiguriere stattdessen Dein eigenes Theme als Dokumenten-Template in den Shopeinstellungen, hier wird wie im Template auch auf das Bare Theme zurückgegriffen, wenn Du keine eigenen Anpassungen vornimmst. Nachdem Du Dein Theme als Dokumenten-Template konfiguriert hast, kannst Du die Datei für das benötigte Dokument in Deinem Theme-Order erstellen und anpassen.
Beispiel: Du willst in Deiner Rechnung das Logo austauschen:
Erstelle in /themes/frontend/DEINTHEME/documents eine Datei namens index.tpl und nehme darin Smarty-konform Deine Änderungen vor. Dein Theme verwendet nun deine index.tpl als Template für Deine Rechnung und holt sich alle dort nicht gefüllten Blöcke aus der index.tpl des Bare-Themes.
Die Dokumententemplates sind nicht komplett in Smarty-Blöcke verpackt, Du kannst also nur dann nach dem gewohnten Schema ableiten, wenn Du Daten änderst, die in Smarty-Blöcke verpackt sind.
Sind die gewünschten Daten nicht in Smarty-Blöcke verpackt, musst Du den Code des kompletten Dokuments kopieren und deine Anpassungen darin vornehmen.
Verfügbare Daten
Nachfolgend listen wir Dir ein paar Variablen auf, die Daten zum Dokument enthalten. Lass Dir die Variablen am besten per {$VARIABLE|print_r} ausgeben, da sie zumeist als Array arrangiert sind und noch einige andere Daten enthalten.
| Variable | Beschreibung |
|---|---|
| {$Containers} | Dokumenteneinstellungen, die im Backend getätigt wurden |
| {$Document} | Daten zum Dokument selbst |
| {$Order} | Daten zur Bestellung |
| {$position} | Daten zu jeder Position im Dokument |
| {$User} | Kundendaten |
Attributfeld auf Belegen ausgeben
Zusätzliche Informationen können in Shopware leicht über die Freitextfelder hinzugefügt werden. Um diese auch in den Belegen ausgeben zu lassen musst Du nur ein paar kleine Änderungen am Dokumententemplate in Deinem eigenen Theme vornehmen.
Attributsfelder anlegen
Als erstes muss ein Artikel-Freitextfeld angelegt werden. Als Beispiel definieren wir hier einmal das Attributsfeld attr5 als Feldtyp "Einfacher Text - VARCHAR(500)" für die Tabelle s_articles_attributes. Als Feldbezeichnung nehmen wir in diesem Beispiel Inhalt. Mit einem Klick auf Speichern wird das neue Freitextfeld gespeichert.

Ab sofort steht Dir das Feld in jedem Artikel in der Stammdatenmaske zur Verfügung und kann hier für den Artikel spezifisch gefüllt werden. Im Beispiel sind hier drei Teesorten mit entsprechendem Inhalt eingetragen.

Dokumententemplate bearbeiten
Für Artikel-Freitextfelder
Jetzt soll das Attribut natürlich auch auf dem Beleg erscheinen, dazu öffnest Du die Template-Datei, welche Deinen Beleg erstellt. Im Standard ist dies die index.tpl für die Rechnung und index_ls.tpl für den Lieferschein.
Die Standard Belege findest du im Ordner themes/frontend/Bare/documents. Willst Du die Belege verändern so solltest Du Dir die .tpl Datei für Deinen zu verändernden Beleg in den documents Ordner in Deinem eigenen Theme kopieren und dort anpassen. Anpassungen im Standard Ordner sind nicht updatesicher.
Wie Du ein eigenes Theme erstellst und Grundlagen zur Anpassung am eigenen Theme findest Du in unserer Developer Dokumentation genauer erklärt.
Das eigene Dokumenten-Theme solltest Du übrigens auch unter Einstellungen > Grundeinstellungen > Shopeinstellungen > Shops für Deinen Shop auswählen.
In der Templatedatei bearbeitest Du jetzt den Block mit dem Namen 'document_index_table_name, hier ersetzt Du den else-Bereich der if-Abfrage durch:
{else}
{s name="DocumentIndexPositionNameDefault"}{$position.name|nl2br|wordwrap:65:"
\n"}{/s}<br>
{$position.attr5}
{/if}
Dadurch wird hinter dem Artikelnamen ein Zeilenumbruch erzeugt und das Attributsfeld ausgegeben, was dann wie folgt aussieht:

Für Bestellungs-Freitextfelder
Ggfs. soll gar kein artikelspezifisches Freitextfeld angezeigt werden, sondern ein Bestellungs-Freitextfeld. Dieses kannst Du ebenfalls wie oben beschrieben anlegen, nur für die Tabelle s_order_attributes.
Hier könntest Du dann einen entsprechenden Block um eine entsprechende Variable erweitern, beispielsweise für das Freitextfeld mit dem Namen attribute6:
{$Order._order.attributes.attribute6}